How To Fade A Picture In Photoshop

Fade an Paradigm to Any Color Groundwork with Photoshop
Learn step-by-stride how to fade an image to black, white or any colour background with Photoshop! Perfect for adding space for text or to alloy an paradigm with a design.
In this tutorial, I testify you how easy it is to fade an epitome into whatever groundwork color with Photoshop. This is a great way to blend an epitome into a larger design, or for creating space to add text beside your field of study.
We'll start by creating a new document and placing an paradigm into it. Then we'll choose an initial color for the background, and fade the image into the color using a layer mask. Finally, I'll show you lot how to change the background to any colour you like, including how to choose a colour straight from the image itself.
You tin follow along with any recent version of Photoshop. But note that ane of the steps uses a gradient, and Adobe made changes to the gradients back in Photoshop 2020. Then for best results with this tutorial, you'll want to be using Photoshop 2020 or later. I'1000 using Photoshop 2021.
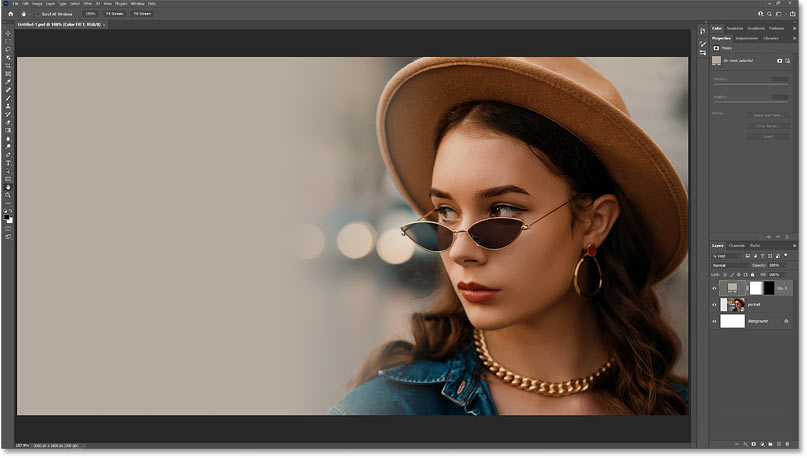
Hither'southward an case of what the final result will expect similar:

An image faded into a background colour.
Let's go started!
Stride 1: Create a new Photoshop document
Start by creating a new document. If you're on Photoshop's Home Screen, create a new document past clicking the Create new button

Clicking Create new
on the Home Screen.
Or if you're on the main interface, become up to the File bill of fare and choose New:

Going to File > New.
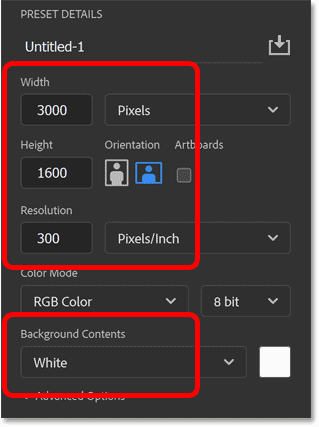
And then in the New Certificate dialog box, enter your settings. I'll set the Width to 3000 pixels, the Height to 1600 pixels, the Resolution to 300 pixels per inch and the Background Contents to White:

The new document settings.
Then create the new certificate past clicking the Create button:

Clicking the Create button.
Step 2: Place your image into the certificate
Side by side, identify your image into the certificate by going up to the File carte and choosing Identify Embedded:

Going to File > Place Embedded.
Navigate to the image on your figurer, click on the prototype to select it, and then click Place:

Choosing the image and clicking Place.
Related: Open prototype vs Place image in Photoshop
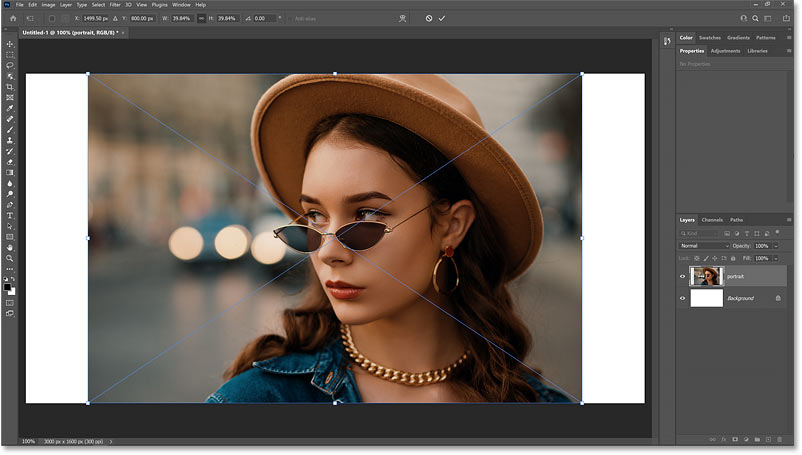
Photoshop places the image into the certificate, and it opens the Costless Transform command and then nosotros can resize the image if needed and move it into place. If your image is larger than the certificate size, Photoshop will automatically resize it to fit, as it did here (style portrait from Adobe Stock):

Free Transform opens automatically when placing an image into a document.
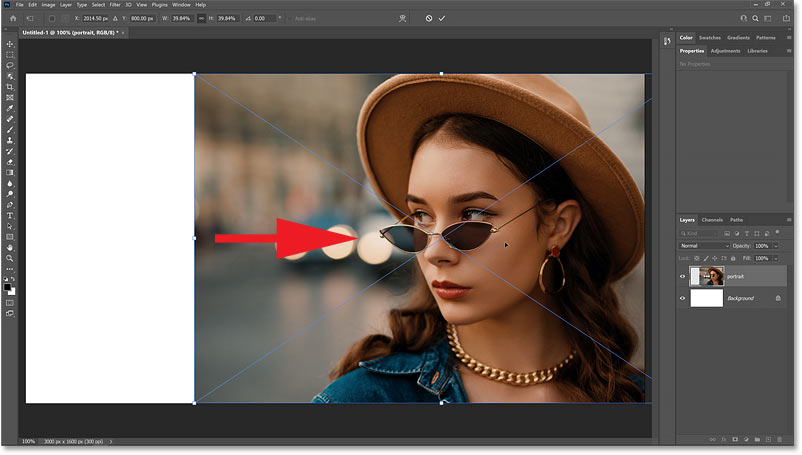
Step 3: Drag your subject to one side of the document
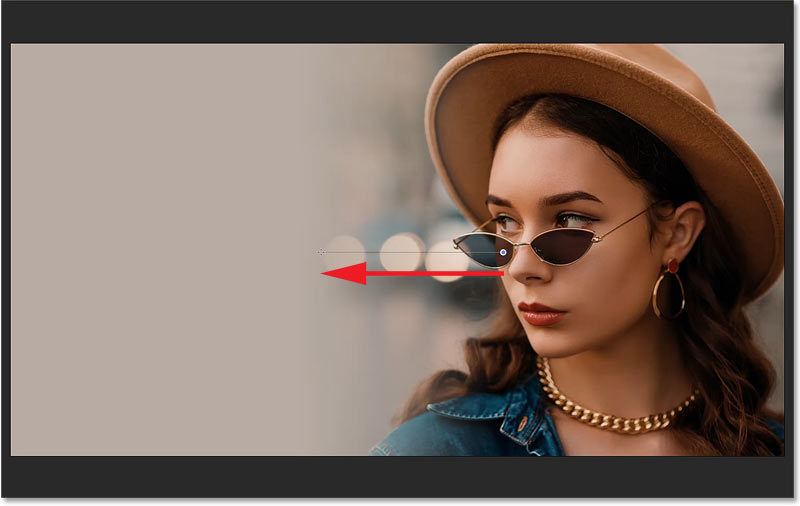
To make more room for the image to fade into the groundwork, move your subject over to the side by pressing and holding the Shift key on your keyboard and dragging the epitome left or right. Holding Shift limits the direction you lot can movement, making it easier to drag directly across:

Dragging the subject to one side of the certificate.
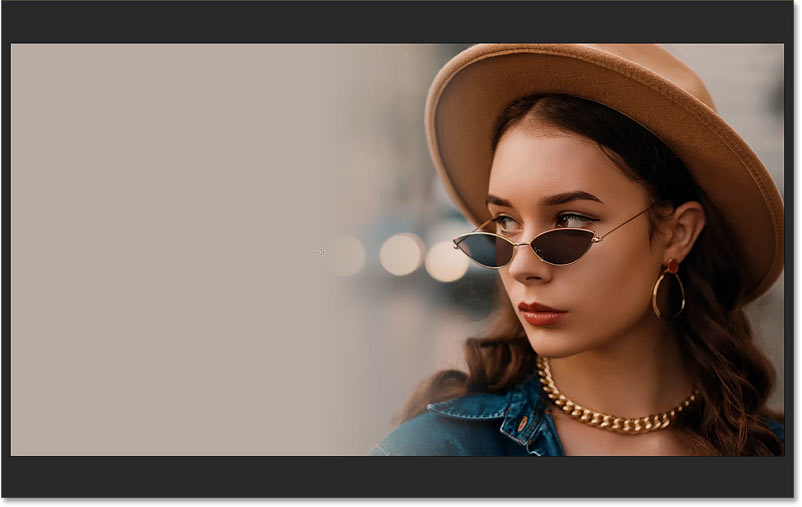
When you're done, close Free Transform past clicking the cheque marking in the Options Bar:

Clicking the check mark.
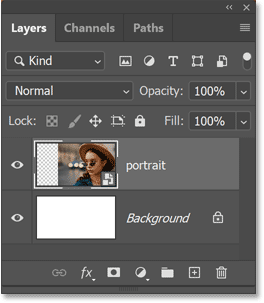
In the Layers panel, we see that Photoshop placed the epitome on a new layer above the Background layer:

The epitome was placed on its own layer.
Related: How to open up multiple images as layers!
Step 4: Add a Solid Color fill layer
Nosotros're not actually going to use the Groundwork layer for the groundwork color. Instead, we'll apply a Solid Colour fill layer which will make information technology easier to choose any colour we demand.
To add a Solid Colour fill layer, first make sure your image layer is selected. Then click the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Make full or Aligning Layer icon.
And choose Solid Color from the listing:

Adding a Solid Colour fill layer.
Step 5: Cull an initial background color
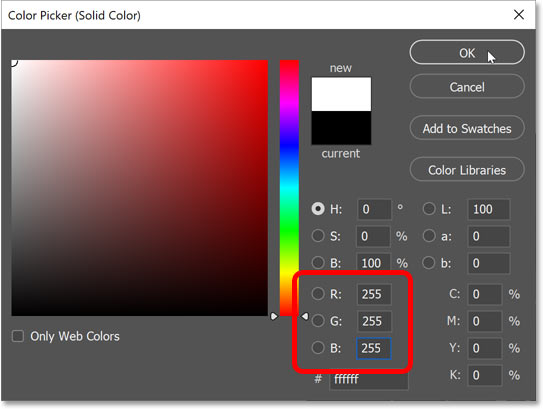
In the Colour Filmker, you lot tin cull any color you like. But I'll cull white for now past setting the R, Chiliad and B values to 255. We'll come up back and modify the colour one time we've faded the epitome into information technology.
Click OK when y'all're done to close the Color Picker:

Choosing white as the starting background colour.
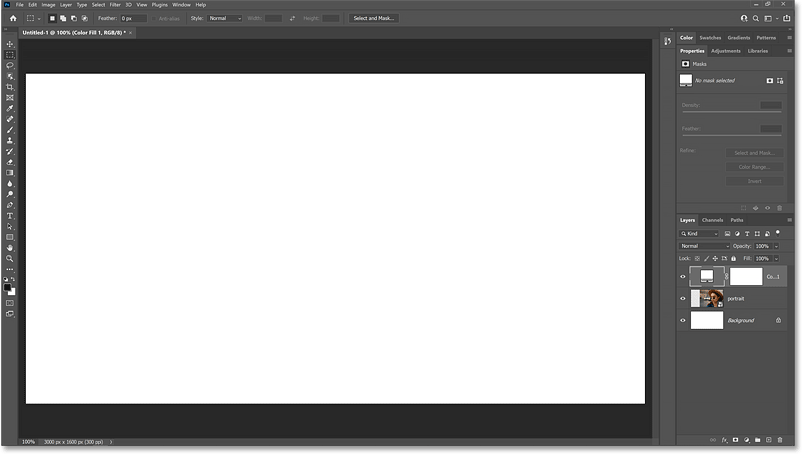
Back in the Layers panel, the fill layer was added above the epitome, which is why information technology'southward blocking the image from view:

The document is temporarily filled with white.
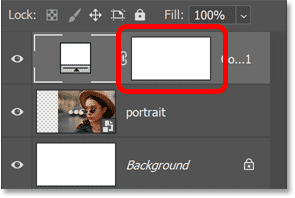
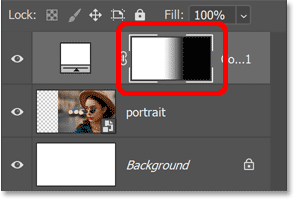
And notice that the fill layer includes a built-in layer mask. We'll use this layer mask to fade the color into the epitome:

The layer mask thumbnail on the fill layer.
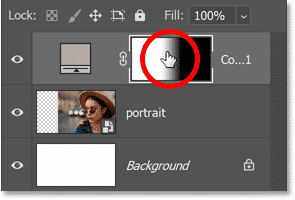
Step 6: Select the layer mask
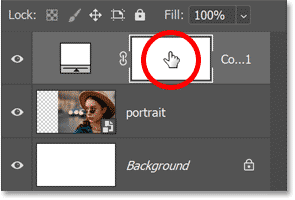
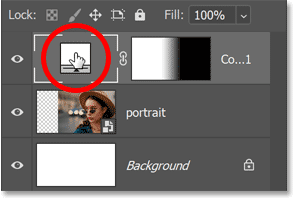
At the moment, the fill layer itself is selected, which we can tell by the white border around the color swatch. Nosotros need the layer mask to be selected, so click on the mask thumbnail:

Selecting the layer mask.
Pace 7: Select the Gradient Tool
To fade the color and the epitome together, nosotros're going to draw a gradient on the mask. And for that, we need the Gradient Tool.
Select the Gradient Tool from the toolbar:

Selecting the Gradient Tool.
Step 8: Choose the Black to White gradient
Then in the Options Bar, click on the pointer next to the gradient swatch:

Clicking the arrow to open the Gradient Picker.
In the Gradient Picker, twirl open the Nuts folder (new as of Photoshop 2020) and choose the Blackness to White gradient by double-clicking on its thumbnail:

Double-clicking the Black to White gradient thumbnail.
Step ix: Depict a blackness to white gradient on the layer mask
Now because we tin can't meet the image yet, we're not going to get things right on the get-go try. But the idea is to drag out a black to white slope across the layer mask in the area where nosotros want the image to fade into the color.
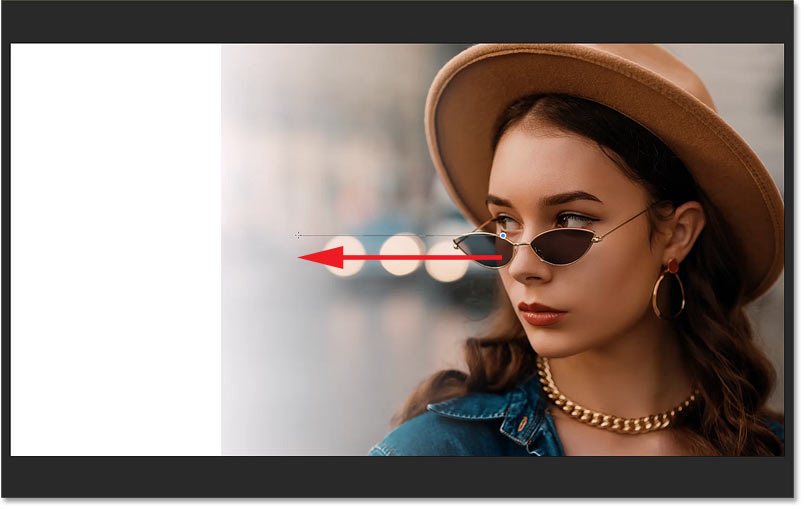
Then prepare a starting point for the gradient past clicking and holding somewhere in the general expanse of where your subject appears. In my case, she's on the right:

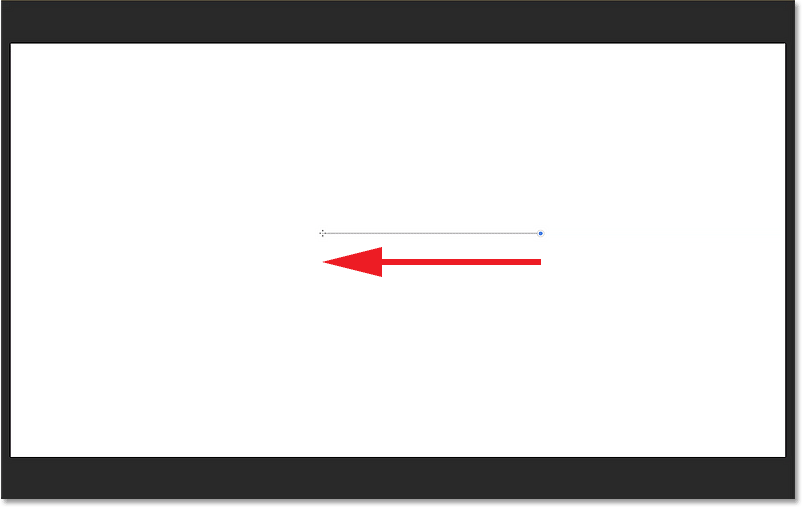
Clicking and belongings with the Gradient Tool to prepare the showtime of the gradient.
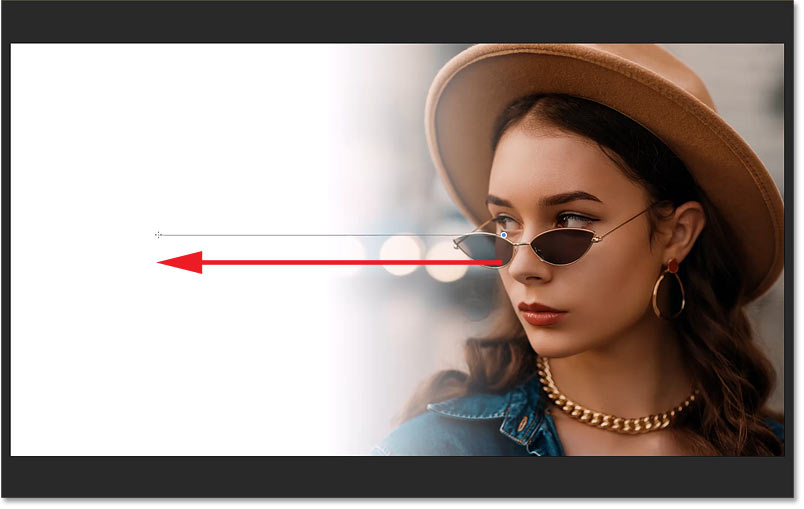
And then with your mouse button however held down, press and concur the Shift key on your keyboard and drag across the surface area where you desire the image and the color to fade into each other. So this will be the transition area betwixt the color and the paradigm. Belongings the Shift key every bit you elevate limits the bending of the gradient so it's easier to drag direct across:

Holding Shift and dragging across the transition surface area between the image and the color.
Then to complete the gradient, release your mouse push button, and so release your Shift central (in that order). And just like that, the epitome is now fading into the color:

The paradigm now fades into the color.
Viewing the gradient in the layer mask thumbnail
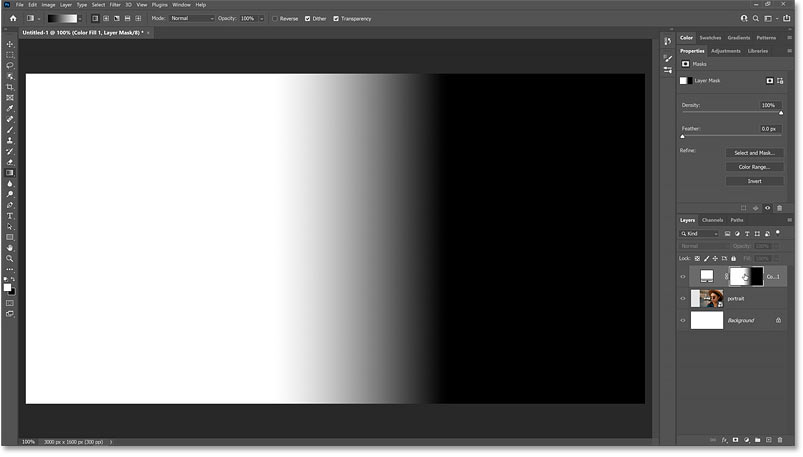
We can see the slope past looking at the layer mask thumbnail in the Layers console. The black area of the mask is where the fill layer is 100 percent hidden, allowing the epitome beneath it to show through. The white surface area is where the fill up layer is 100 percent visible and blocking the prototype from view. And the slope in betwixt is where they fade together:

The gradient appears in the layer mask thumbnail.
How to view the slope in the document
You tin also view the layer mask in the document itself by holding the Alt (Win) / Selection (Mac) key on a Mac, and clicking on the layer mask thumbnail:

Belongings Alt (Win) / Option (Mac) and clicking the layer mask thumbnail.
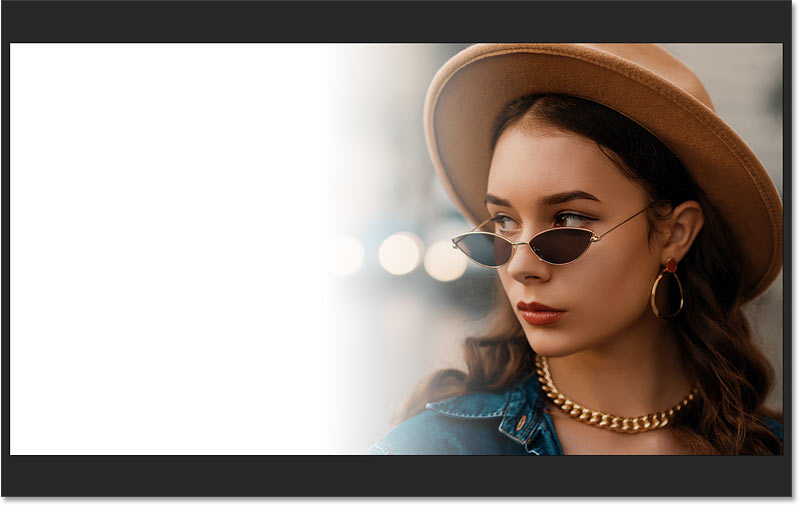
And now it'due south easier to see the blackness surface area where the image is showing through, the white where the color is visible, and the transition expanse between them:

Viewing the layer mask in the document.
Hold the Alt or Option key and click the layer mask thumbnail once again to hide the mask:

Holding Alt (Win) / Option (Mac) and clicking again on the layer mask thumbnail.
Pace 10: Redraw the gradient to adjust the fade effect
At present if yous didn't describe the gradient in exactly the right spot, that's okay because you lot tin only describe another i. In fact, you can redraw the gradient as many times every bit you need. Each new gradient you describe will supplant the previous one.
I'll click to set my starting bespeak somewhere around the adult female's eye:

Clicking to set the starting point of the 2nd slope.
Then with my mouse push button still down, I'll hold the Shift primal on my keyboard and I'll elevate over to the left:

Holding Shift and dragging beyond the transition expanse.
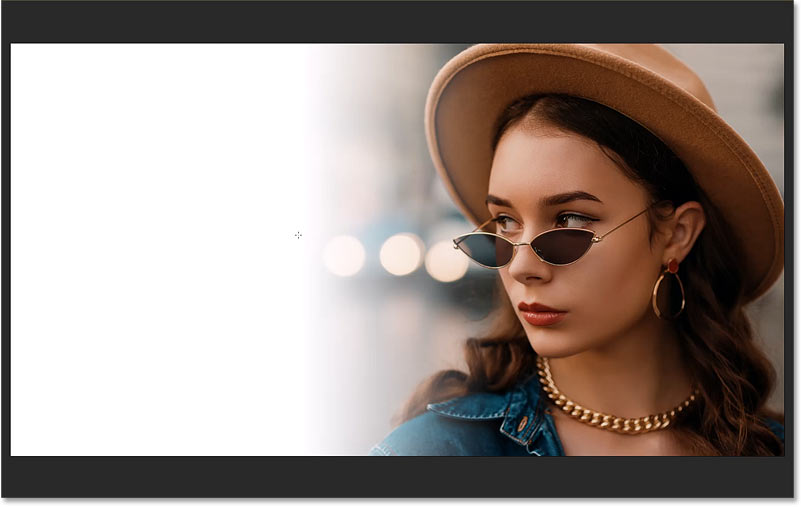
Simply find when I release my mouse button that I went too far, and we can run across the left edge of the epitome:

The left edge of the image is visible.
So I'll try one more time, starting in the same spot:

Clicking to set the starting point for the third attempt.
But this time dragging a shorter altitude:

Dragging out a shorter transition area.
I'll release my mouse push, then the Shift cardinal. And this looks improve:

A ameliorate effect.
Footstep eleven: Choose a new fill layer color
Once you have the image fading into the color, you tin change the colour by double-clicking on the make full layer'due south colour swatch in the Layers console:

Double-clicking the fill layer's colour swatch.
Then either choose a new color from the Colour Picker:

Choosing a different color from the Color Picker.
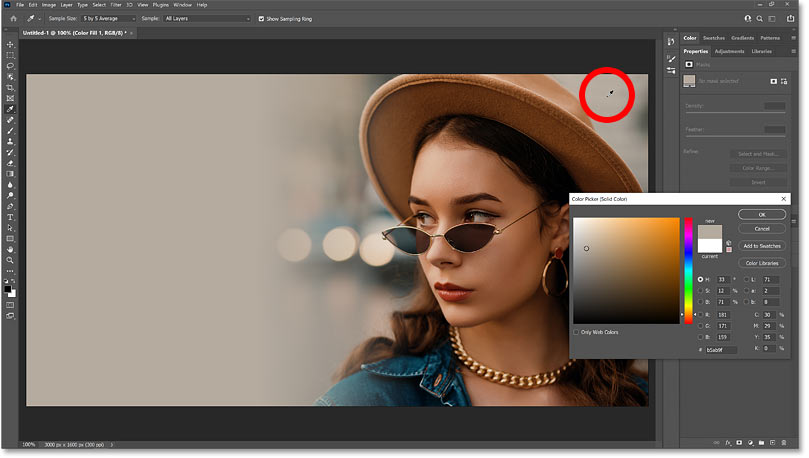
Or choose one straight from the prototype. Just motion your mouse cursor over the image and click on a color to sample information technology.
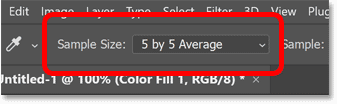
The Sample Size selection
But earlier you sample a color, go up to the Options Bar and alter the Sample Size from Bespeak Sample (the default setting) to something larger, like 3x3, 5x5 or 11x11. That way, you'll sample the boilerplate color of the area rather than the color of an individual pixel. I'll choose 5x5:

Choosing a larger Sample Size.
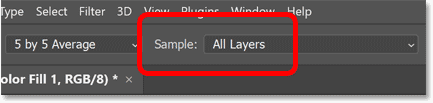
The Sample choice
Besides, make certain the Sample option is ready to All Layers:

Making sure Sample is set to All Layers.
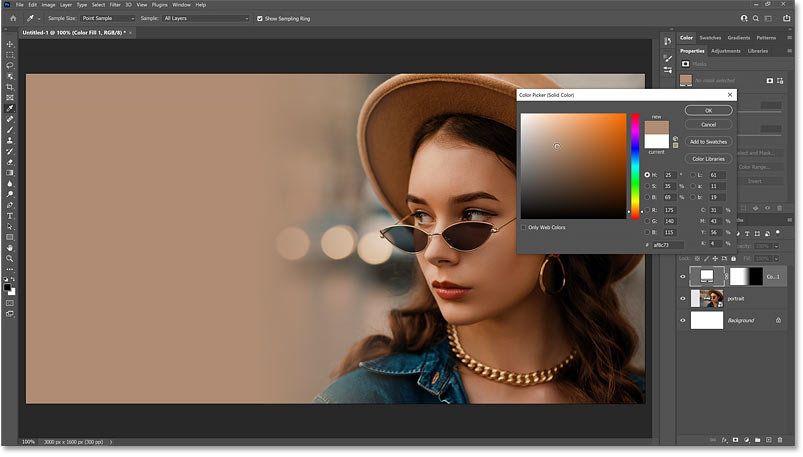
Then click on unlike parts of the image to sample the color until you detect the one that works best. I'll sample a grayish color from the upper right. When yous're done, click OK to shut the Colour Picker:

Clicking in the upper right of the image to sample the color.
Step 12: Redraw the gradient (optional)
Finally, if you lot want to get dorsum and redraw the slope, only reselect the layer mask thumbnail in the Layers panel:

Reselecting the layer mask.
Then with the Gradient Tool still selected, click and hold on the starting point, hold Shift, and drag out the transition expanse:

Redrawing the gradient on the layer mask.
Release your mouse button, and then release the Shift cardinal. And hither is my final outcome:

The final effect.
Where to go adjacent...
And there we take it! That's how to fade an epitome into any groundwork colour with Photoshop!
For more ways to blend images together, check out my 3 Ways to Alloy Two Images tutorial. Or visit my Photo Furnishings section for more tutorials! And don't forget, all of my tutorials are available to download every bit PDFs!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Fade A Picture In Photoshop,
Source: https://www.photoshopessentials.com/photo-effects/fade-an-image-into-any-background-color-with-photoshop/
Posted by: nestorcluall.blogspot.com


0 Response to "How To Fade A Picture In Photoshop"
Post a Comment